デフォルトでAMPに対応したテーマであれば気にしなくて良いのですが、TCDのGENSENには標準で導入されておらず、必死に探して見つけた結果、WordPress用AMPプラグイン AMP for WP– Accelerated Mobile Pagesがあまりにも高性能すぎたので紹介させていただきます。
AMPとは?
AMPとは、Accelerated Mobile Pagesの略でスマートフォンやタブレットでウェブサイトを閲覧した時にモバイルサイトを高速表示する手法で作成されたコンテンツです。
AMPはGoogleも積極的に推進している形式で、ウェブサイトをモバイル機器に対応させて素早く表示する事によって検索順位の向上が見込まれるというもので、WordPressサイトの多くのテーマでは、スマートフォンなどのモバイル端末に対応したレスポンシブ表示ができるようになっていますが、AMPはさらにAMP CacheというAMPページを配信するためのコンテンツ配信ネットワーク(CDN)によってキャッシュされているため、コンテンツをさらに高速で表示できるようになっています。
AMP for WP– Accelerated Mobile Pages

WordPressのAMPプラグインを導入したという方も多いと思いますが、ほとんどのAMPプラグインでは広告が表示できなかったり、非AMPページで表示できていたiframeなどの一部のコンテンツが表示できないなどのデメリットも多く、ただ単純にAMPに対応した形式に変換しているだけの物も多かったのです。
今まで色々なAMPプラグインを導入しましたが、最終的に辿り着いたAMP for WP– Accelerated Mobile Pagesを導入してみたら、これが最高すぎると思うぐらいに凄かったので、このプラグインが他のプラグインと違う所を紹介します。
|
多機能なので一度設定してしまうと、これ以外は使えないと思うぐらいに素晴らしいプラグインなのですが、デメリットとしてはとても設定が難しい所ぐらいでしょうか・・。
私の中では、これ以外のプラグインには戻れないと思うぐらいにオススメできるAMPプラグインだと思います。
どのぐらい凄いかは、このページのURLの最後にAMPを加えてモバイル端末で表示していただければわかると思います。(モバイル端末で検索してきた場合はAMP表示されていると思います。)URL:https://article.japan-videography.com/amp-for-wp/amp/
AMP for WP– Accelerated Mobile Pagesの設定方法
設定が簡単なEasy Setup

ワードプレスでは国産プラグインがとても少なく、ほとんどが海外製であるため表記が英語でわかりにくいと思う方がほとんどであると思います。
AMP for WPも残念ながら海外製、当然のごとく日本語化されていませんが、何も考えずに簡単な設定だけで済むEasy Setupが選択できます。
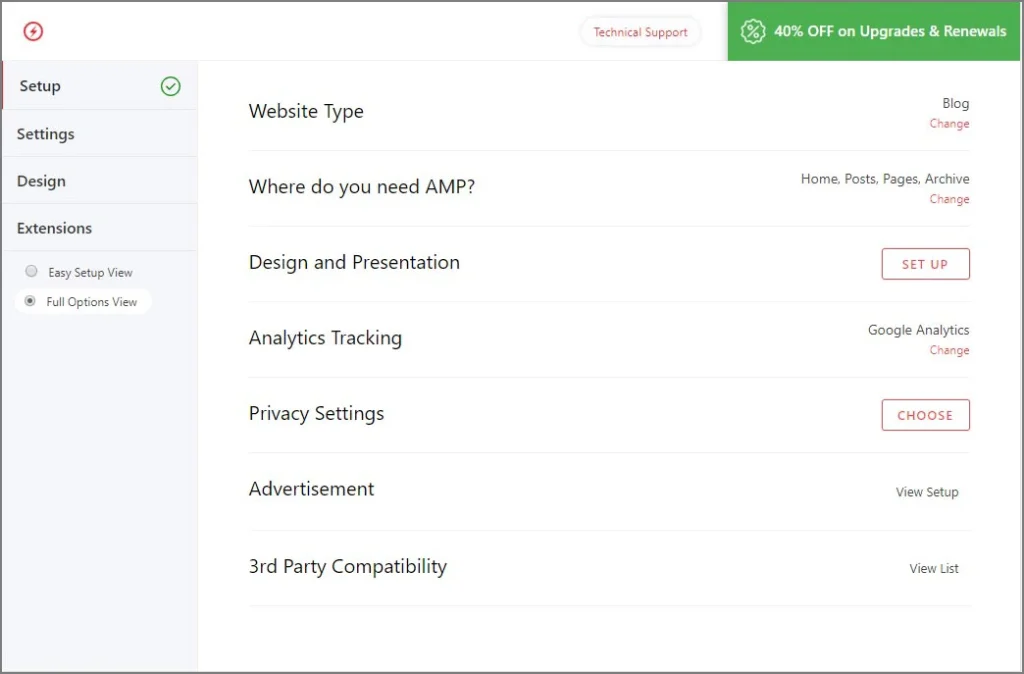
Website Type
Schemaを設定する時に使用する項目なのだと思いますが、運用しているウェブサイトのタイプに近い物を選択すれば良いでしょう。
Blog・News・Local Business・Ecommerce・Otherから選択できますが、特に該当する物が無い場合はBlogを選んでおけば良いでしょう。
Where do You need AMP?
AMPを出力するページを選択する項目なのですが、AMPに変換されたくないページが無ければすべてにチェックを入れておいた方が良いでしょう。
Design and Presentation
AMPページのロゴやGlobal Color Schemeを設定できる部分です。デフォルトカラーである青のままにしているのですが、青く表示されているのがリンクぐらいなので・・特にこだわりが無ければそのままで良いでしょう。
Analytics Tracking
AMPページもGoogleアナリティクスでアクセス数の計測をする場合に設定します。WordPressテーマなどの非AMPページで設定していても、AMPページの閲覧者数は計測されないので、こちらにGoogle AnalyticsのトラッキングID(UA-xxxxxで始まるコード)を入力して Add Anaritycs Typeの項目に使用しているアナリティクスタイプを入力しましょう。
Privacy Setting
GDPR(EU一般データ保護規則)に準拠している場合に表示する項目やクッキーを取得している場合に表示する項目なのですが、Google Anaritycsでの表示や荒らし対策でIPアドレスを取得している場合がほとんどだと思うので、特に設定しなくて良いでしょう。
GDPRに準拠していないのに設定してしまうと逆にヤバイのでご注意を!
Advertisement
Googleアドセンスなどの表示設定ですが、PC用ページで設定した広告がAMPページでは表示されない仕様になっているので、この設定が出来るのがAMP for WPの魅力的なポイントでもあるのではないでしょうか。
こちらは簡単設定の項目に入っていてもフルオプション設定の広告設定ページに飛ばされるだけなので、そちらで解説させていただきます。
3rd Party Compatibility
使用しているSEOプラグインの選択項目やコンタクトフォーム7、TOC(Table of contents Plus)の設定ができます。使用しているプラグインがある場合はチェックを入れておいた方が良いでしょう。
このプラグインは他にも、JSON-LD形式のSchemaを出力するStructured DataやAds for WP・PWA for WPなどのプラグインと連携する事もできるので、設定したい場合はバーをオンにしましょう。
そちらのプラグインを設定する場合は難易度が一気に高くなるので、簡単設定では選択せずフルオプション設定を全部済ませてから導入した方が良いかもしれません。
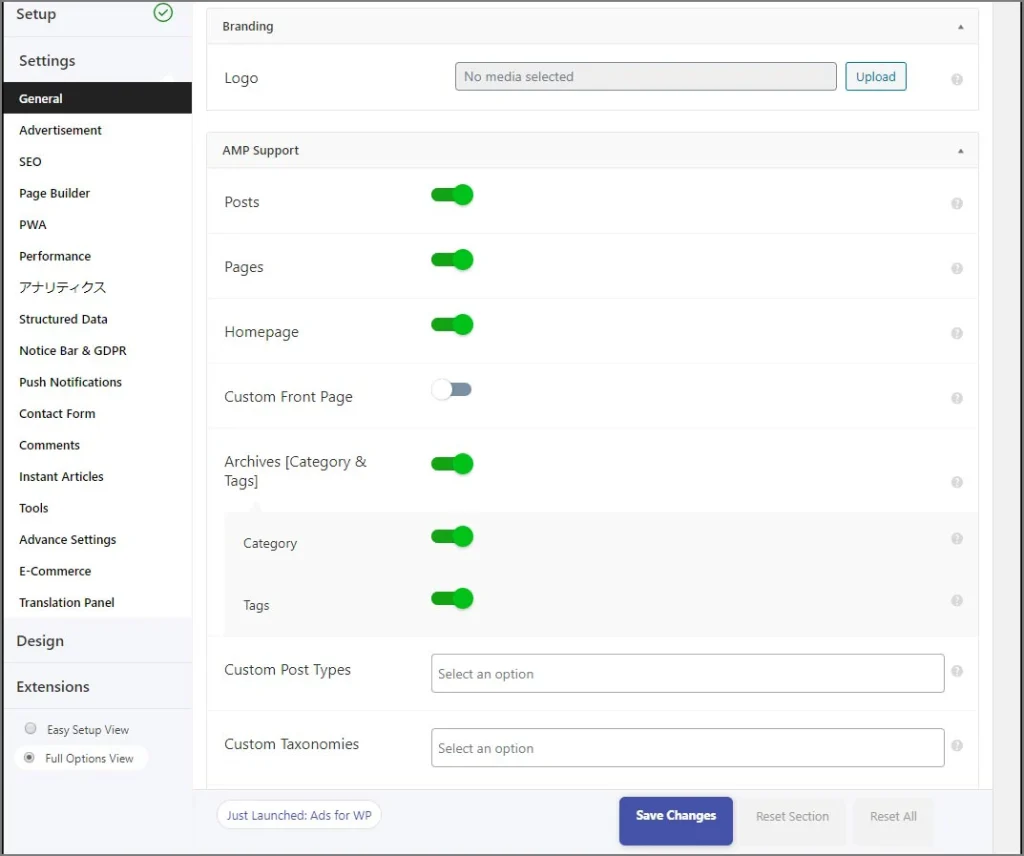
出力するページを設定するGeneral

Settingをクリックすると詳細設定ができる項目に入れます。
まず最初に表示されるのが、Generalという設定項目で、ロゴの設定やAMPページに変換するウェブページを選択します。
私の場合は、まだロゴを設定していませんが、全てのページをAMP表示しても不具合は起きていないので、特に何も起きなければ全て設定しちゃっても良さそうです。
上の画像に表示されていない部分にAMP Take Overという項目があるのですが、PCで表示してもAMPページにリダイレクトされてしまうらしいので、OFFにしておきましょう。
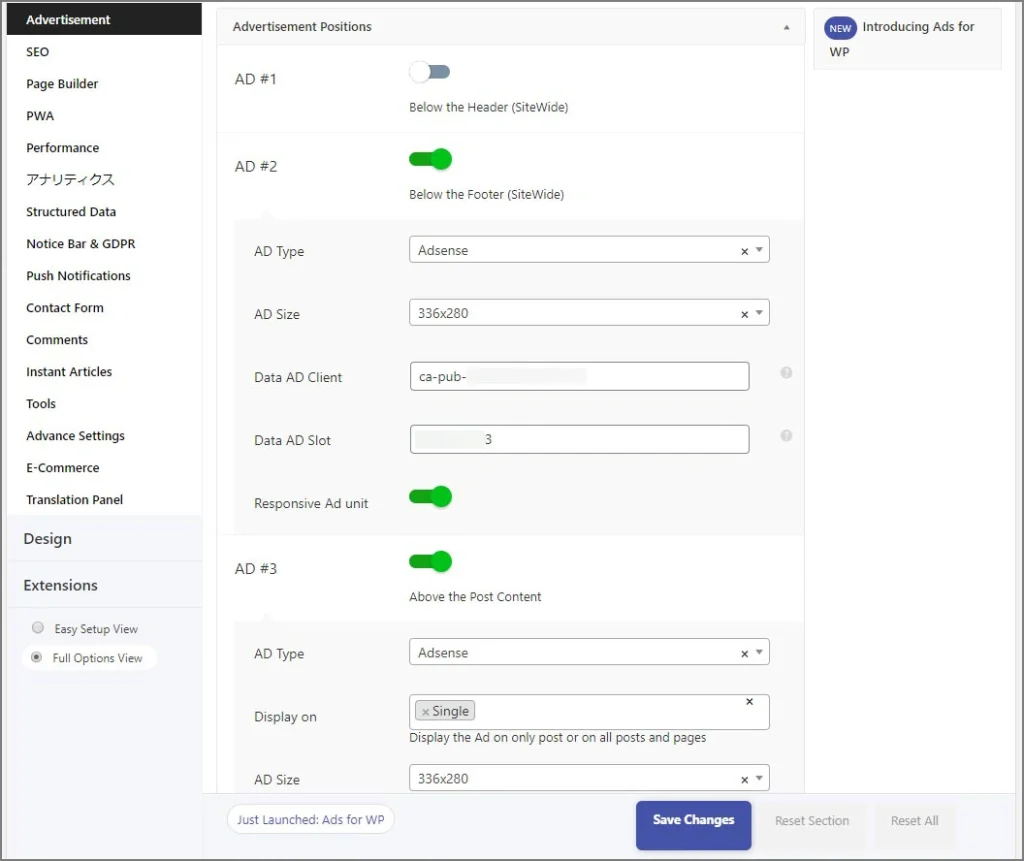
アドセンス広告を自由に設定できるAdvertisement Positions

広告の表示位置を自由に選択できるAdvertisement Positions設定です。
どのプラグインやテーマでもAMP表示を有効にしていると、モバイル端末でのアクセス流入がほとんどAMPページになってしまうので、SEO対策や広告収入UPを謳うワードプレステーマを導入していても、AMP設定が貧弱だと全く意味がありません。
AMP for WP-Accelerated Mobile Pagesプラグインの最も優秀な所で、全て設定すると最大で6か所もの膨大な量の広告表示設定が可能になるのです!
表示する広告のサイズも6種類のディスプレイ広告から選択できるので、アドセンスの広告設定で作成した広告ユニットと同じサイズのものを選択し、ca-pubで始まる数字と、data-ad-slotに続く数字をそれぞれ入力しましょう。
作成した時の広告コードに表示されている、data-ad-clientとdata-ad-slotをAdvertisement Positionsの入力項目に正しく設定する事が前提ですが、ディスプレイ広告のサイズとdata-ad-slotが正しく一致していないと不具合が発生する可能性があるので十分にご注意下さい。
また、Below the Title (タイトル下)とAbobe the Post Content(記事上)の両方をオンにすると、広告が連なってしまいますのでご注意を。
広告の表示位置
AD #1 Below the Header(SiteWide)
AMPページのヘッダー下に表示する項目なのですが、遅延読み込みが入った場合は広告を見ないうちにスクロールされてしまう可能性があるので設定しませんでした。
AD #2 Below the Footer(SiteWide)
フッターの下に表示する広告設定です。AMPページの一番下に表示されるのでクリックされる可能性は低いのですが、記事を読む際にも特に邪魔にならない場所に配置されるので設定しちゃた方が良いでしょう。
AD #3 Above the Post Content
投稿コンテンツ上に表示されるので、クリックされる可能性が高いと思います。設定しておきましょう。
AD #4 Below the Post Content (Single Post)
投稿コンテンツの下に表示される項目なので、記事を読み終わった後に目にする機会が多いと思います。設定しておきましょう。
AD #5 Below The Title (Single Post)
記事タイトルの下に広告が表示されます。AD #3と重複してしまいそうなので、#3の方にSingle Postで非表示になるよう設定しました。
AD #6 Above the Related Posts (Single Post)
投稿記事のRelated Postsの上に広告が表示されます。次に読む記事を探す際に目に止まる場所なので入れておいた方が良いでしょう。
広告の設定では、スポンサーシップラベル(スポンサーや広告などの表示)を入れる事ができますので、入れたい場合はONにして文面を入力しておきましょう。
ちなみに、通常ページも含めて設定した記憶が無い広告が表示されている場合は、ソースコードを見ながら原因を追究してみて下さい。
直接的にも間接的にも、このプラグイン自体が悪さをする事は無いのですが、他プラグインで勝手に自動広告を設定して気付かれないように広告収入をを得ている場合があるのでご注意下さい。
私の場合は、突然プラグイン一覧から消滅したcount per dayというアクセス解析プラグインが自動広告を設定しておりました・・(アンインストールで修正済み)。
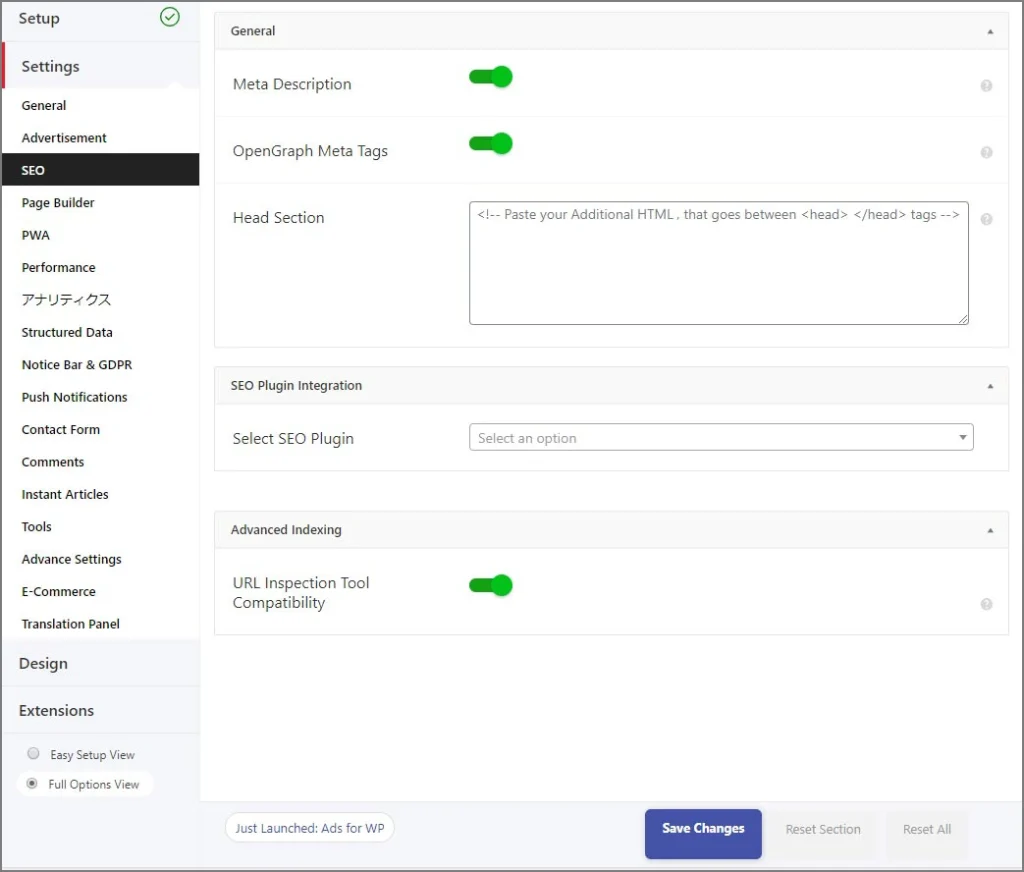
SEO設定

Yoast SEOなどのプラグインを使用している場合は設定しておいた方が良いですが、rel=”amphtml”とrel=”canonical”が入るので関係ないと言えば関係ないかもしれません。
この設定でもGoogle検索では、非AMPページのTitleとdescriptionを出力してモバイル検索時にAMPページとしてインデックスされています。
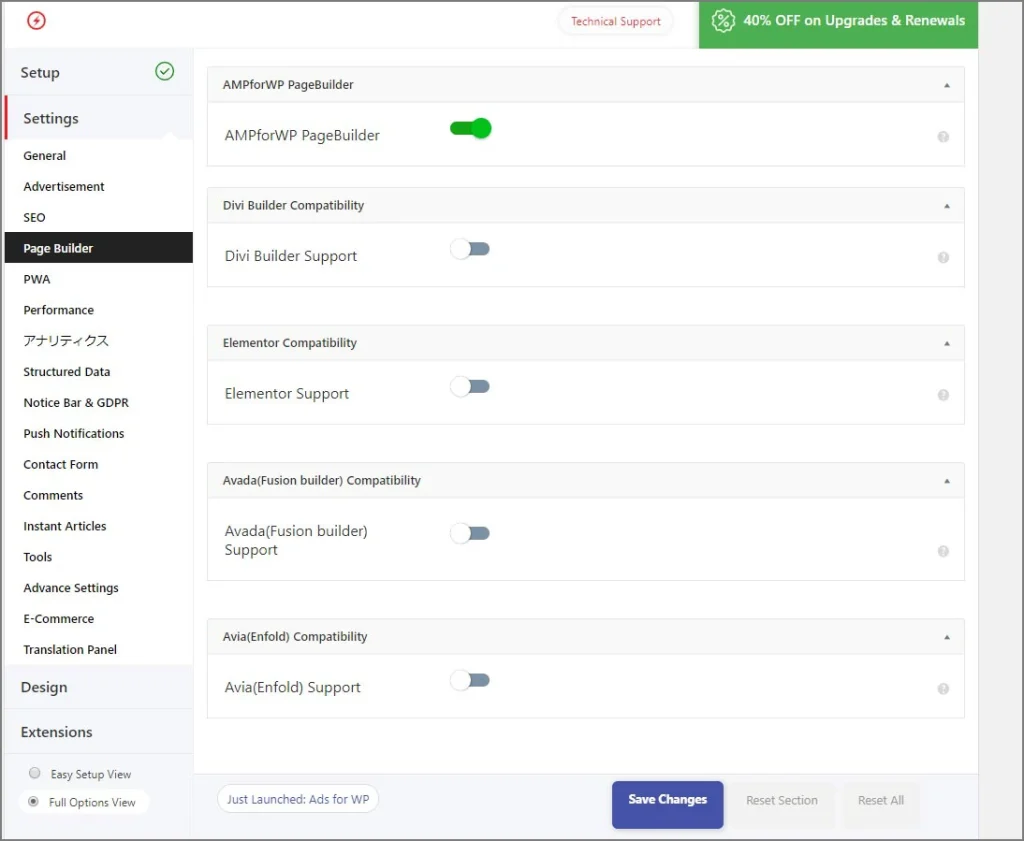
AMP専用ページを作れるAMPforWP PageBuilder

AMPページ専用の独自ページを作成できる機能なのですが、わざわざAMP表示用にページを作るのもめんどくさいので使用していません。
ウェブサイトをアプリ化できるProgressive Web App (PWA)
スマートフォンのホーム画面やPCのデスクトップなどにアプリとして表示する機能なのですが、別途プラグインが必要になるので使用する予定が無ければ設定する必要はありません。
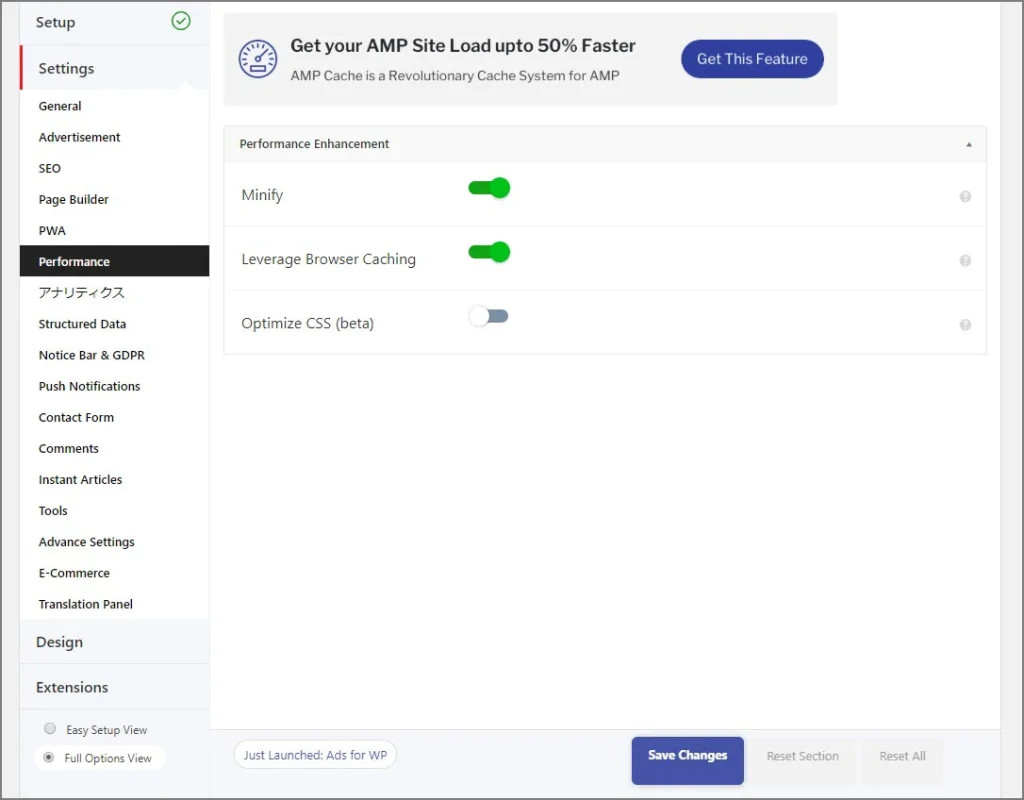
ページ読み込み速度に影響するPerformance Enhancement

すごく多機能なAMPプラグインなので正直に申しますと、他のプラグインよりもページ表示速度がとても遅いです。
まず、満点を取るのは難しいと思いますが、Googleのpage speed insightsでもモバイルで70点~85点ぐらい・・PCであれば98点は出ます。
Performance Enhancementで上2つのチェックを外すともっと下がると思います。
この2つの項目は、CSSの軽量化と遅延読み込みの項目なのでページ速度や点数を下げたくない場合は両方とも有効にしておきましょう。
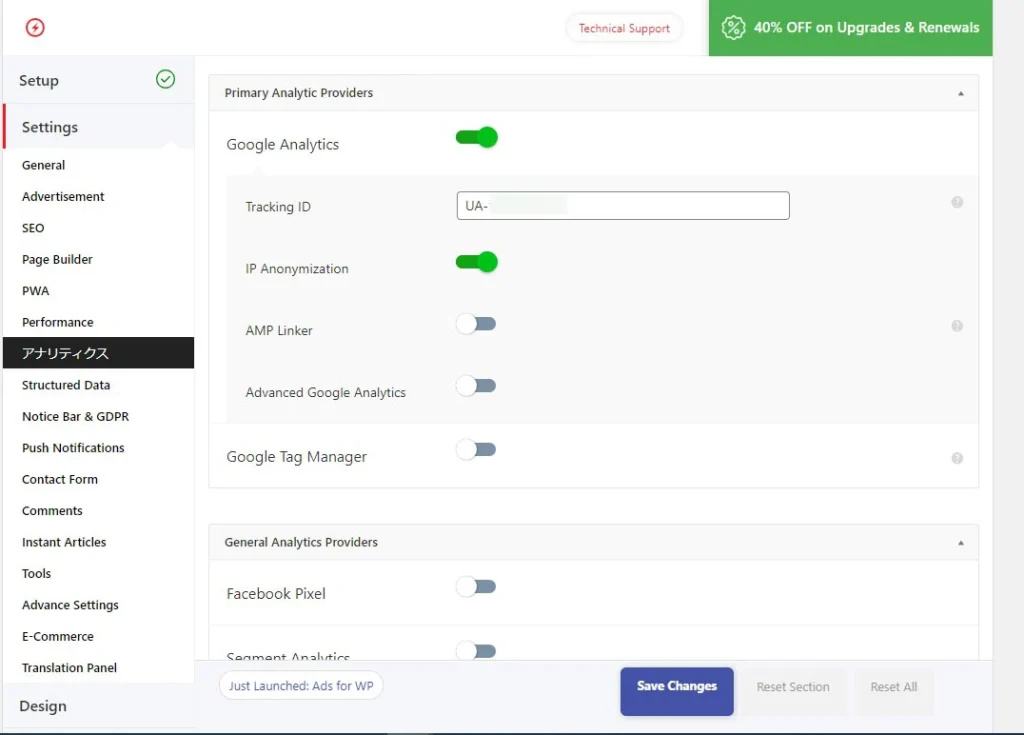
AMPページのアクセス数を計測するアナリティクス

AMPページのアクセス数を計測したい場合は、アナリティクスのIDを入力しておきましょう!
非AMPページとAMPページを一つのIDで計測したい場合は、通常ページと同じIDでも構いません。
なお、2022年12月の時点ではGA4には対応をしていないようです。
構造化データをJSON-LDで出力するStructured Data
これも別途プラグインが必要になるので、構造化データを出力しなくても良い場合はデフォルトのままでも良いでしょう。
私の場合は出力する設定にしていますが、このプラグインを導入すると非AMPページも構造化データを出力する事ができます!
Notice Bar & GDPR
GDPR(EU一般データ保護規則)に準拠している場合に設定する項目なのですが、アナリティクスを導入した時点でGDPRには準拠していないので無視しても良いでしょう。
日本の場合はまだ関係ないみたいですし・・。
Push Notification Support
プッシュ通知に関する項目なのですが、PWAの設定と同じなのか別なのかわからないので、設定しないままにしています。
Contact Form お問い合わせフォームの設置
Contact Form 7 Support・Gravity Forms Support・Ninja Forms Support、3つのお問い合わせフォームを設定できます。
私の場合は、PCユーザーをメインにお問い合わせを受け付けているので、ここは設定しておりません。
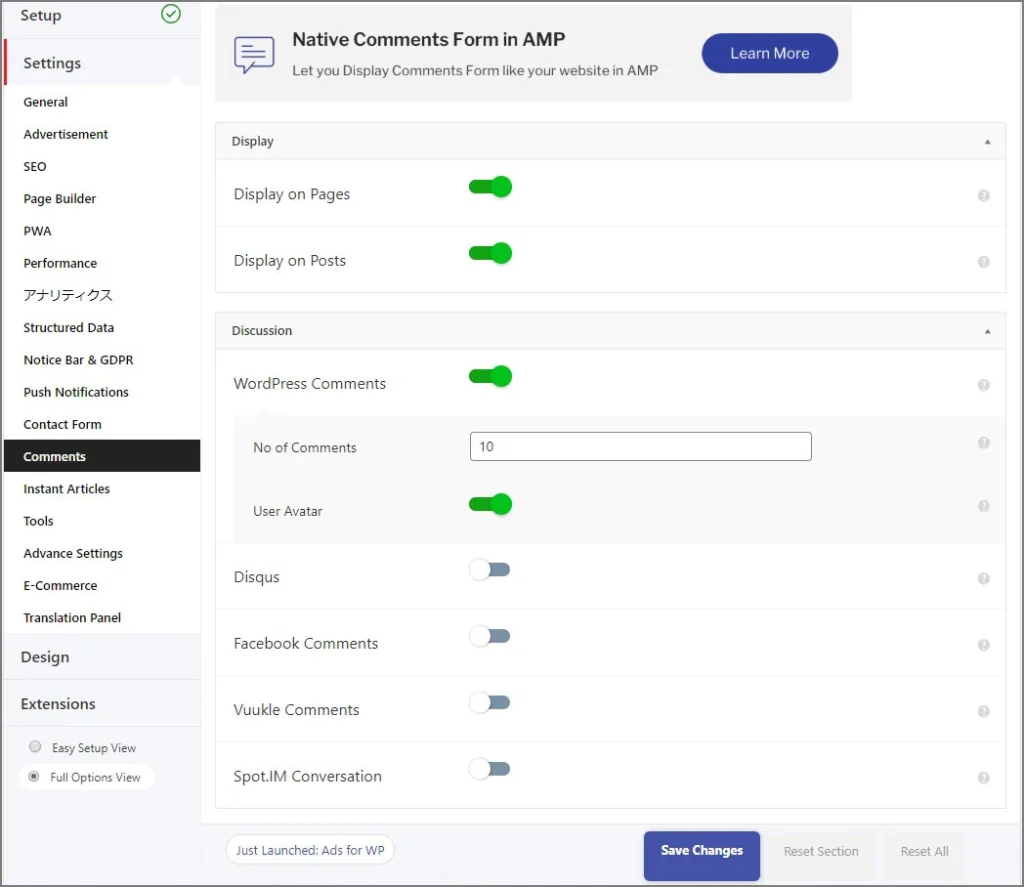
Comments コメント表示設定

コメント入力フォームやコメント表示に関する設定です。
コメントも一応SEO的な役目もあるので、表示設定をしておいた方が良いでしょう。
Instant Articles Setup
Facebook Instant Articles Setupという設定なのですが、AMPと似たようなインスタント記事を作成する機能なので別にあっても無くても良いような気がします。
最近のFBすごく重いですし・・
Tools
ここもよくわからないのでデフォルトのままで良いでしょう。
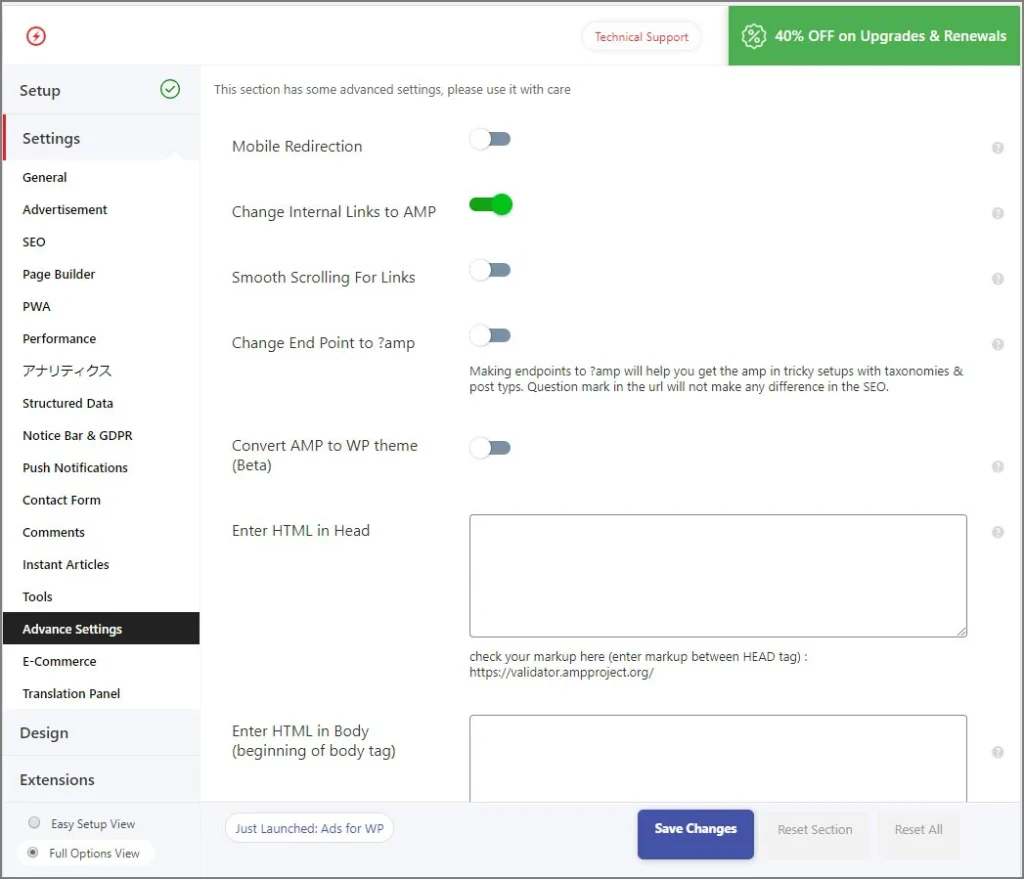
Advance Setting

ここで必要なのは、内部リンクをAMPにする設定ぐらいでしょう。
Change Internal Links to AMPをONにしていないと、記事に表示されている内部リンクが全て非AMPページになってしまうので、リンク先もAMPページにしたい場合は設定しておいて下さい。
一番上にMobile Redirectionの項目がありますが、あえて非AMPページで表示している人までAMP表示にしてしまいそうなので、オフのままが良いでしょう。
E-Commerce
WooCommerceやEasy Digital Downloadsを使用して運営している方の設定項目です。私の場合は使用していないので設定していません。
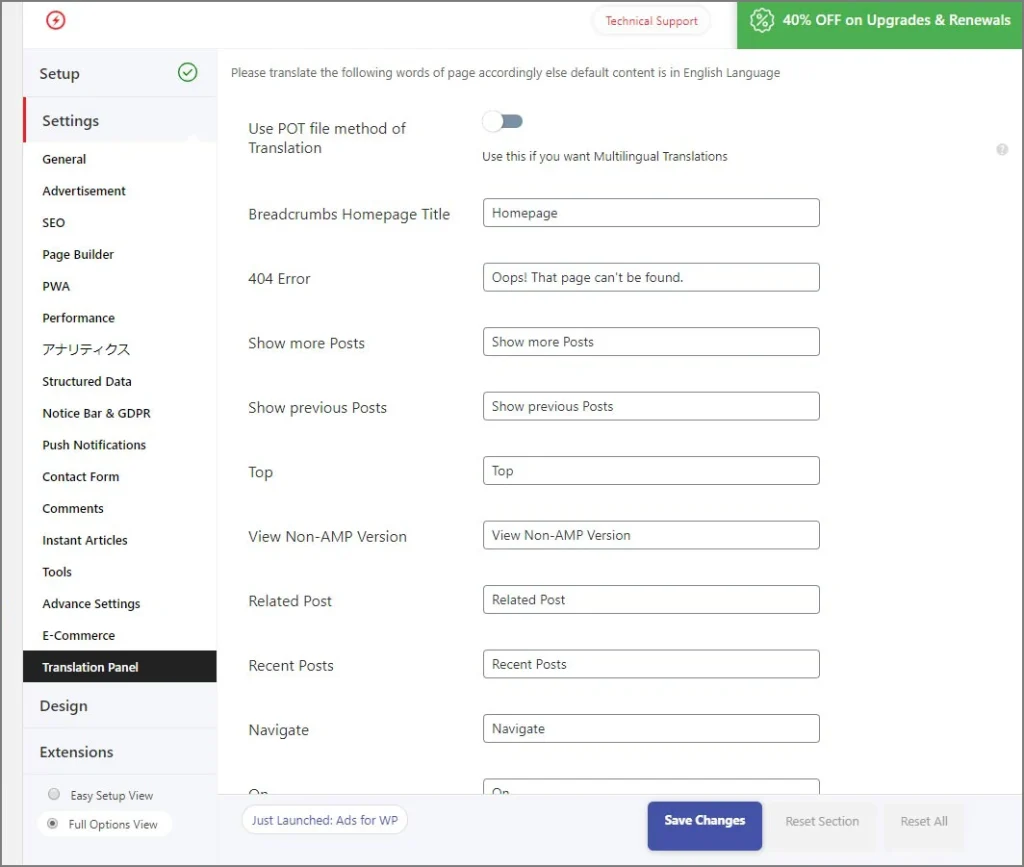
Translation Panel

404エラーやホームページなど英語で表示されている部分を母国語など自由な文章で表示する項目です。
例えば404の場合はデフォルトで「Oops! That page can’t be found.」と表示されますが、ここで「すみません。お探しのページは見つかりませんでした。」と入力すると、閲覧者にはそれが表示されます。
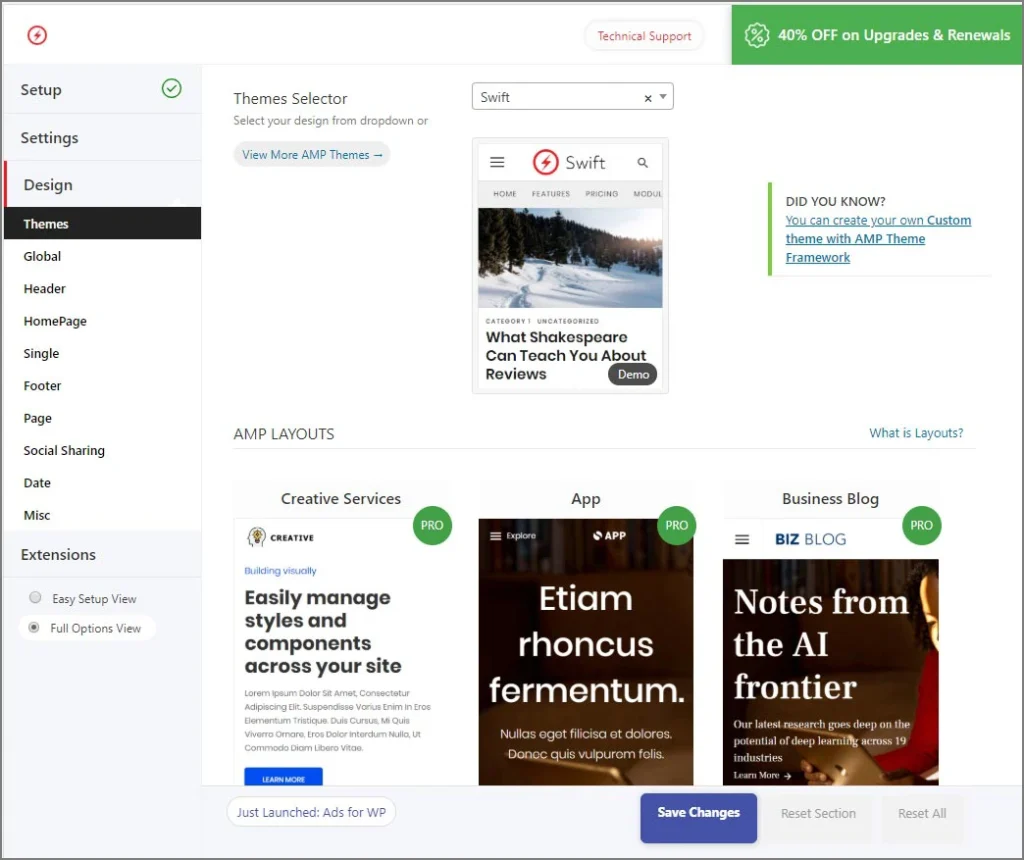
デザインを着せ替えてもう一工夫

AMPページを導入した時に、デザインが質素だとかチープに感じるような事は無いでしょうか?
Accelerated Mobile Pagesとは、モバイル端末でアクセスした時に高速で読み込めるようにと、極限まで軽量化して表示する機能なので仕方ないと思うかもしれませんが、AMP for WPの場合は通常のウェブページをレスポンシブ表示しているものと見間違えるような美しいデザインを採用しているのです。
デフォルトでは無料で3つのデザインが用意されているのですが、このプラグインには有料版もあり、豊富なデザインの中から自由に選択して表示を自由に着せ替える事もできるのです。
ほとんどデザインに関する項目なので、どのようなデザインで表示したいか選択するだけで良いのですが、ここで重要な設定が一つ。

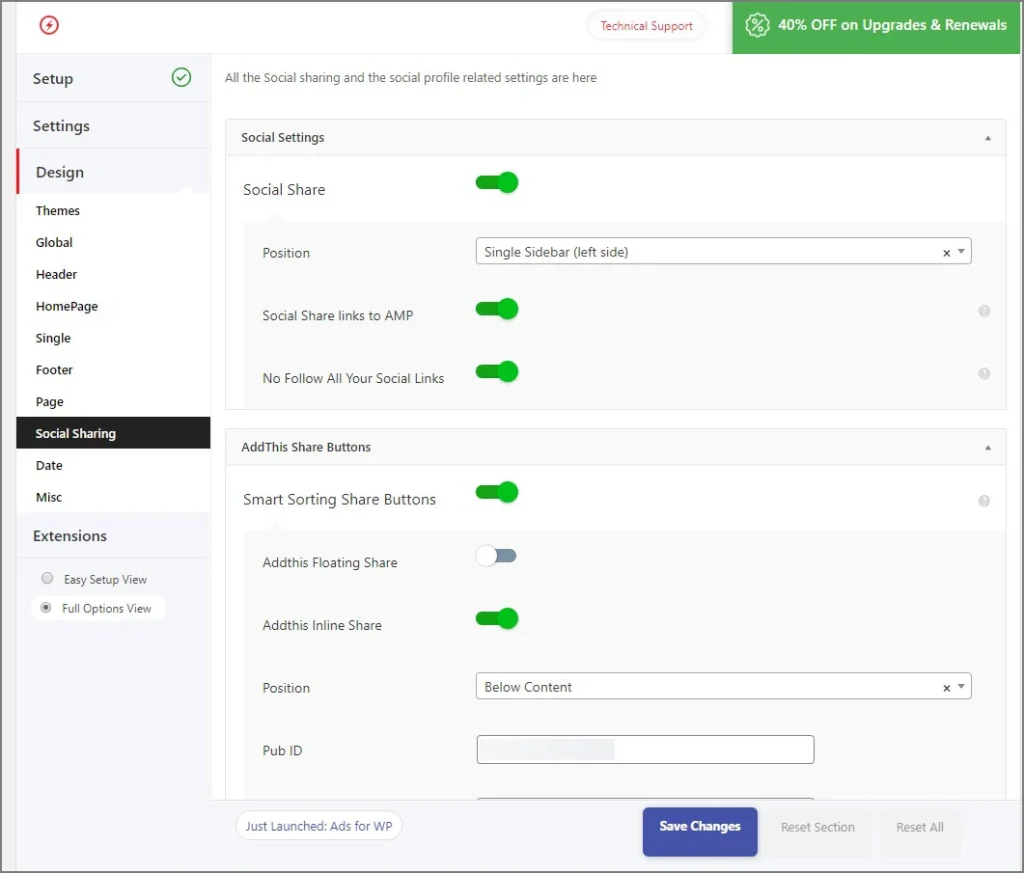
Google検索からの流入も大事ですが、今やTwitterやFacebookなどのSNSで集客を伸ばす時代なのです。
シェアボタンやいいねボタンが設置してSNSからのアクセス流入を増やしましょう。
私の場合は、FaceBookいいね(FaceBook Like)は表示しないようにしています。
というのもPCで表示してもモバイル端末で表示しても、FB Likeがあるだけで極端にページスピードが落ちてしまうからなのです。
特にこだわりがなければ、それ以外の項目で設定しておきましょう!
Social Sharingではページに表示したいボタンやツイッターのアカウント、Social Media Profile Linksに使用しているSNSのユーザーページURLを入力して終わりです!
まとめ
設定はとても難しいのですがAMPプラグインの導入時に迷った時には、ワンランクアップしたような豊富なデザインと自由なアドセンス設定ができるAMP for WP–Accelerated Mobile Pages!これ一択で充分です!
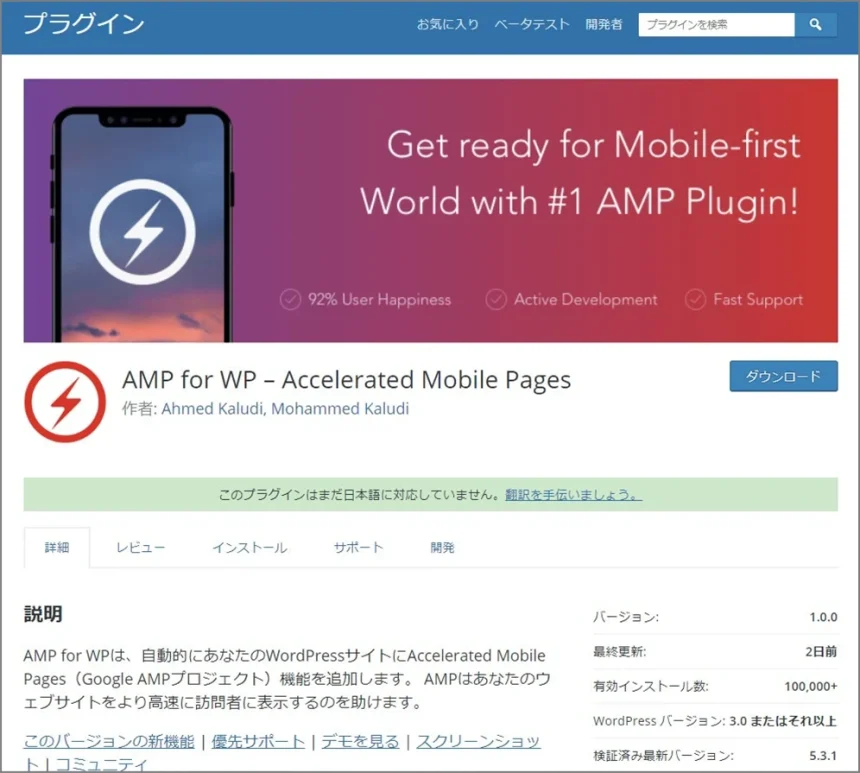
プラグインの新規追加で、AMP for WPと入力、またはプラグインページからダウンロードしてインストールしましょう!
作者がAhmed Kaludi, Mohammed Kaludiとなっていて雷マークのアイコンになっているのがこのプラグインです。






![肘をつき悩む女性 [モデル:Lala*]](https://article.japan-videography.com/wp-content/uploads/2019/10/N112_hooduewotukujyosei_TP_V-336x216.webp)






















この記事へのコメントはありません。